How to add Heading , Subheading and Paragraph in HTML
If you don't know how to run HTML code , then please see our previous blog link here:-How to start HTML
Example-1: How to add Heading and Subheading in HTML
Code:
<html>
<body>
<h1> This is main Heading </h1>
<h2> This is sub Heading </h2>
<h3> This is sub-sub Heading </h3>
<h4> This is sub-sub-sub heading </h4>
</body>
</html>
Result:
This is main Heading
This is sub Heading
This is sub-sub Heading
This is sub-sub-sub heading
Explanation:-
- As you can see in result when we use h1 then it print the large size font
- When we use h2 then it print lower size font than h1.
- When we use h3 then it print again lower size font than h2.
- Similarly, when we h4 then it print lower size font than h3.
- Means if you increase number like h1,h2,h3 to h6 , then size of letter start reducing. So, It can be used to make heading and subheading.
Example-2:- How to add Paragraph in HTML
Code:
<html>
<body>
<p> You see in website first of all a big heading and below it there are some information about the heading in paragraph. To add paragraph in the website use "<" --open tag, "p"-- paragraph, ">" -- closing tag. You can use this tag below any heading for adding paragraph. For close the paragraph you should tell HTML here my paragraph end. For this you use "<" open tag, then "/" forward slash, then use ">" close tag. Use of forward slash (/) tell ending of paragraph.
</p>
<body>
<html>
Result:
You see in website first of all a big heading and below it there are some information about the heading in paragraph. To add paragraph in the website use "<" --open tag, "p"-- paragraph, ">" -- closing tag. You can use this tag below any heading for adding paragraph. For close the paragraph you should tell HTML here my paragraph end. For this you use "<" open tag, then "/" forward slash, then use ">" close tag. Use of forward slash (/) tell ending of paragraph.
Explanation:-
- For add paragraph use <p> for starting of paragraph
- For end the paragraph use </p> (here we use forward slash(/) in front of p.
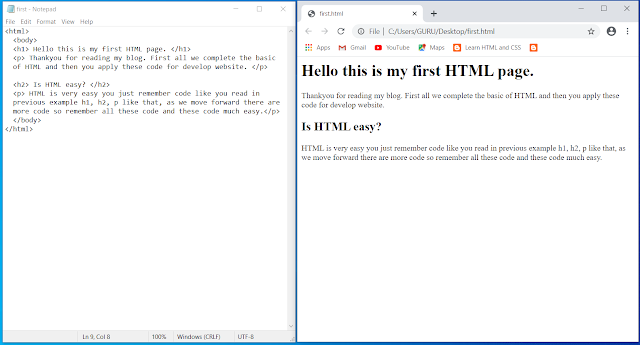
Example-3:- Combine heading and paragraph (Combine Example-1 &2 )
Code:
<html>
<body>
<h1> Hello this is my first HTML page. </h1>
<p> Thankyou for reading my blog. First all we complete the basic of HTML and then you apply these code for develop website. </p>
<h2> Is HTML easy? </h2>
<p> HTML is very easy you just remember code like you read in previous example h1, h2, p like that, as we move forward there are more code so remember all these code and these code much easy.</p>
</body>
</html>
Result:-
Hello this is my first HTML page.
Thankyou for reading my blog. First all we complete the basic of HTML and then you apply these code for develop website.
Is HTML easy?
HTML is very easy you just remember code like you read in previous example h1, h2, p like that, as we move forward there are more code so remember all these code and these code much easy.
Explanation:-
- First we use <html> and then <body> then <h1> same as example-1.
- But in addition we use <p> below the heading to add the paragraph.
- In this example we make two heading by <h1> for main heading and <h2> for subheading.
- Below both heading we give some information like paragraph.
- Finally close both html and body by use forward slash (/) like </html> and </body>
Hope you like this tutorial.